Do you know what Gutenberg is? Google has brought you to the place where you’ll get all the answers to your queries.
Having a website is not adequate; giving it an adorable appearance is necessary too. A website without good themes, a header footer, or an easy-to-use interface is like a tree without leaves.
For that reason, WordPress is a leading CMS(Content Management System) in the world, it’s equipped with a lot of different editors that help you to make your website look adorable and assist you in creating better posts.
Gutenberg is one of the WordPress Editors. We’ll tell you completely about this editor in this post.
We just want you to read this article till the end so you don’t end up missing something that you shouldn’t have.
What is Gutenberg WordPress Editor?
Gutenberg is a WordPress editor known as a WordPress block editor. The purpose of developing it was to help users edit their content with ease. This editor is included in WordPress by default.
Writing easy-to-use content is less important than giving it such a look that attracts the readers. For that reason, content creators should make sure that the content they create is well-optimized and user-friendly. That’s what Gutenberg helps you with.
Gutenberg came into the world of websites in 2018 and since then has won the hearts of thousands of WordPress users across the globe.
This editor is “built into” almost all of the websites. And every professional website owner makes use of it to create better content.
Let me tell you a secret, Gutenberg is not just a content editor; it’s something more than that most people don’t have a clue about.
At present, it’s a content editor, but in the future, it’ll turn into a full website editor. By full website editor, I meant that you’d be able to edit your entire website just by using the Gutenberg plugin.
Be it your header, footer, page layout, or maybe even themes. You’ll be able to edit everything with this incredible WordPress Gutenberg Editor.
Difference Between WordPress Gutenberg And Classic Editor
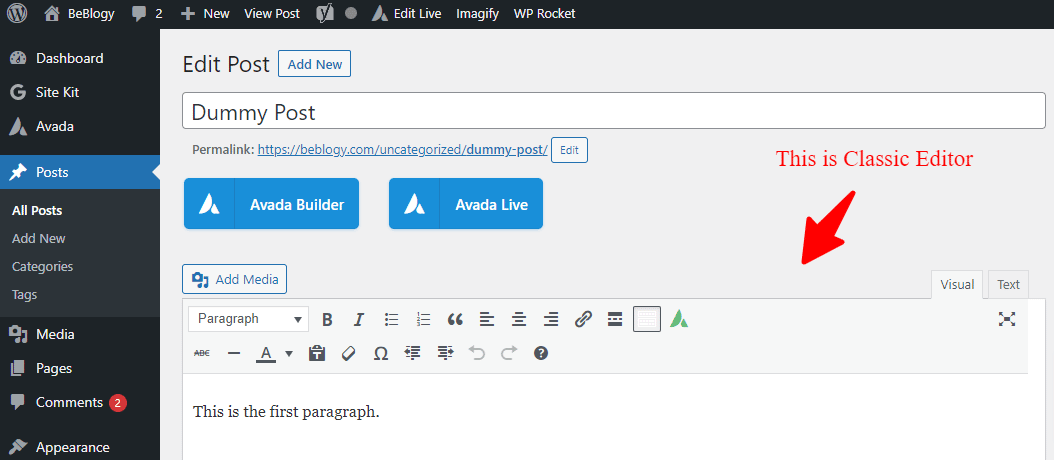
There was another editor that you may have heard the name of. It’s called classic editor now. It’s a former WordPress editor that was less advanced than Gutenberg.

The main difference between Gutenberg and the previous WordPress editor formerly known as TinyMCE editor is a new block-based approach to content creation.
Every piece in your content is a block in Gutenberg, allowing for easy content editing.

Each paragraph, image, and button is a block. You can also create Custom Gutenberg WordPress blocks with the help of third-party developers, who assist in putting a stop to WordPress’s shortcode obsession.
Let’s imagine you want to add a contact form to your website. You no longer need to add a shortcode (e.g. ‘[your-form-shortcode]’) because you can simply drop in your form plugin’s block.
Not only that, but you can also utilize WordPress Gutenberg blocks to construct more complicated layouts, such as a multi-column design or grouping blocks to make a unified area.
How Does Gutenberg WordPress Work?
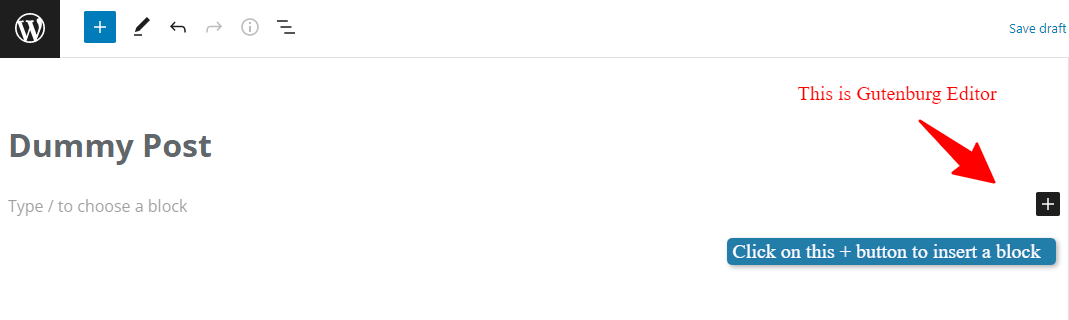
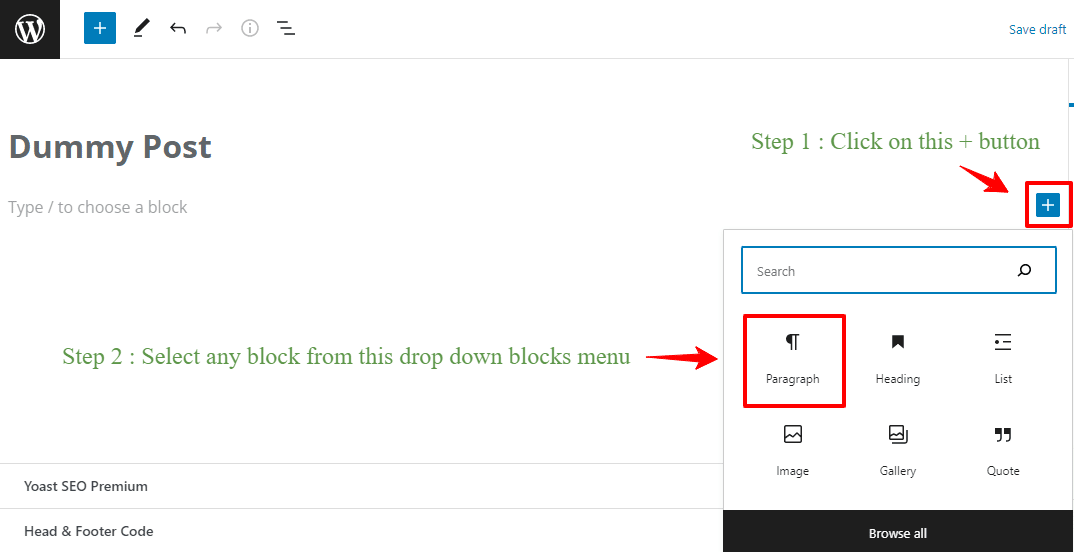
The Gutenberg block editor WordPress organizes content into ‘blocks.’ By clicking on the + button in the top-left corner of the page, you may see many types of blocks available in Gutenberg:
You can add text or media to your website using a basic paragraph or picture block. You can, however, make lists, galleries, and other things.
When you select a block, it gets added to your content, where you can modify it. In the right-hand sidebar, you’ll find formatting and style settings specific to the block:
In conclusion, you create individual blocks for each bit of data, modify the block’s properties, and position them on the page in your desired arrangement.
You can reorder blocks, adjust their size and alignment, and make other changes by dragging them up and down.
To learn more about the features of the Gutenberg blocks WordPress editor, I recommend you explore it by yourself.
Gutenberg Advantages And Disadvantages
You may have heard mixed opinions, positive and negative, from folks. Some people think that no editor can be as good as this, while some seem to be denying this thing and arguing about it.
For that reason, I’m going to mention all the advantages and disadvantages of Gutenberg so you can decide for yourself whether or not you should use it.
Advantages of Gutenberg
-
It’s beginner-friendly. Meaning, that not just makes content creation a piece of cake for advanced WordPress users but for novice users as well.
-
Help you see your content in a format closer to how it will appear on the front web.
-
Eliminate the need for distinct shortcodes to unify the content generation process.
-
Through a range of separate pieces, provide more features for customizing your content.
-
You don’t need to install a separate page builder if you use the Gutenberg editor.
Disadvantages of Gutenberg
-
Though WordPress Gutenberg editor aims to make it easier for people to use it, it’s actually a bit challenging to learn.
-
There will be numerous incompatibilities with existing themes and plugins, and some sites may also break.
-
It is not yet ready to integrate into the core platform and it needs to be retained as a standalone plugin for the time being.
Whatever happens, Gutenberg will be available in the next major WordPress version. This means that, regardless of whether you believe or not, the change is necessary, you should rustle yourself up already.
How To Use Gutenberg WordPress Editor?
It’s time to teach you how you can use Gutenberg for creating incredible content for your audience.
It’s too simple to use, though, so don’t worry if you’re depressed about using it. Just follow the methods as they’re mentioned.
Create a New Post using the Gutenberg Block Editor
The Method:
-
To create a new post using the Gutenberg WordPress editor, Just go to your WordPress dashboard and select Posts » Add New.
-
Go to the Pages » Add New menu if you’re making a new page. Then the block editor will launch.
Edit an existing Post using the Gutenberg Block Editor
The Method:
-
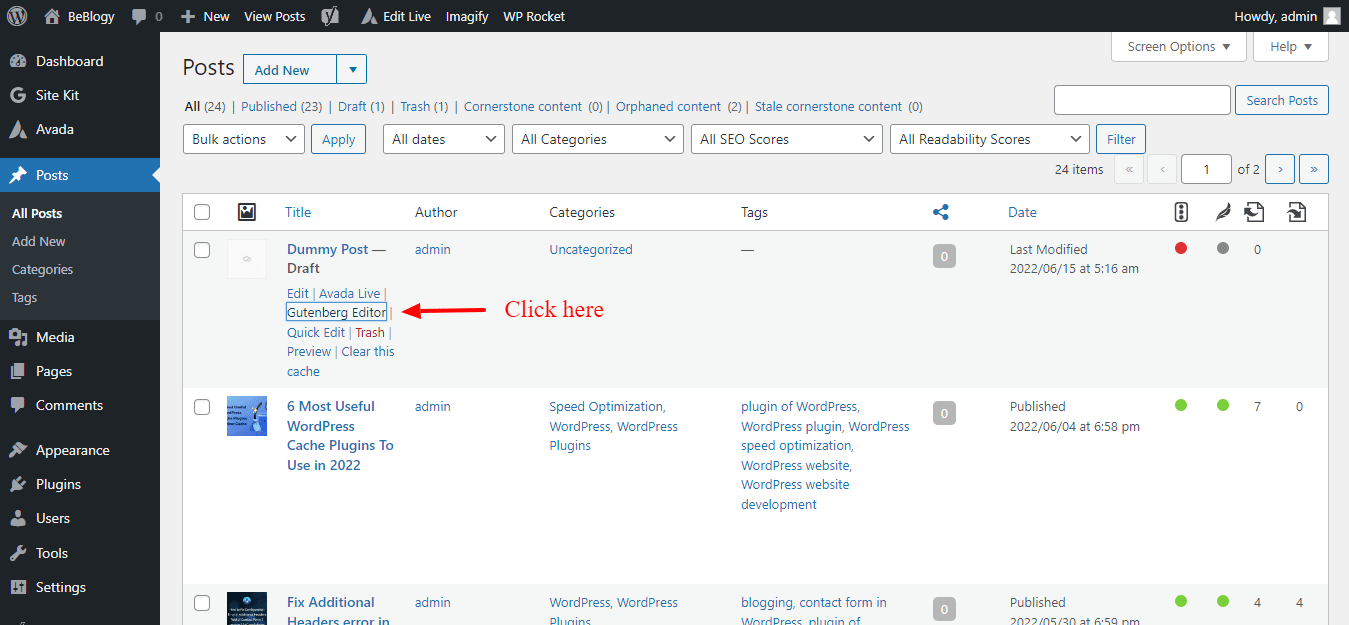
To edit an existing post using the Gutenberg WordPress editor, just go to your WordPress dashboard and select Posts » All Posts.
- Hover your mouse over the post which you want to edit in the Gutenberg editor. You will see an option below the post titled “Gutenberg Editor”. Click on that option.

The post edit page will be opened in the Gutenberg block editor mode. You can edit your post from there like you want.
Creating a Block In Gutenberg Block Editor
Just like any page, the first block of the page will always be the title. You can create the title the way you want. You can move it according to the place you’re required. Also, you can decrease or increase its size from there.
WordPress works totally on the AI, meaning it knows that the second block after the title will always be a paragraph.
So, when you’re done writing the title and hit enter, the Editor starts assuming that you’re writing a paragraph.
Hence, whatever you write becomes a paragraph. However, if you want to add something different, then you can click on the add new block button (+) on the top left corner of the editor, below an existing block, or on the right side of a block.
When you click the (+) button, the add block menu appears, with a search bar at the top and commonly used blocks below. You can select your desired block.

Additionally, you can browse block categories by clicking on tabs or search for a block by typing a keyword.
If you choose not to use your mouse to click on the button, you can use the keyboard to search for and add a block by typing /.
How To Work With Blocks In WordPress Gutenberg Editor?
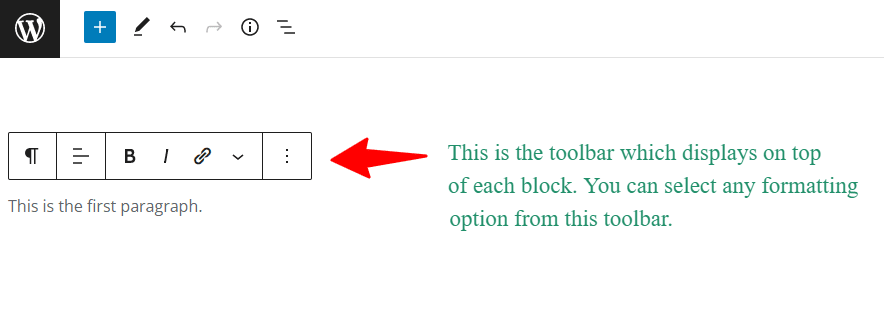
Each block has its own toolbar, which displays on top of the block. Depending on the block you’re editing, the toolbar’s buttons will vary.
For example, if you are working in a paragraph block, it has basic formatting features like text alignment, bold, italic, insert the link, and more.

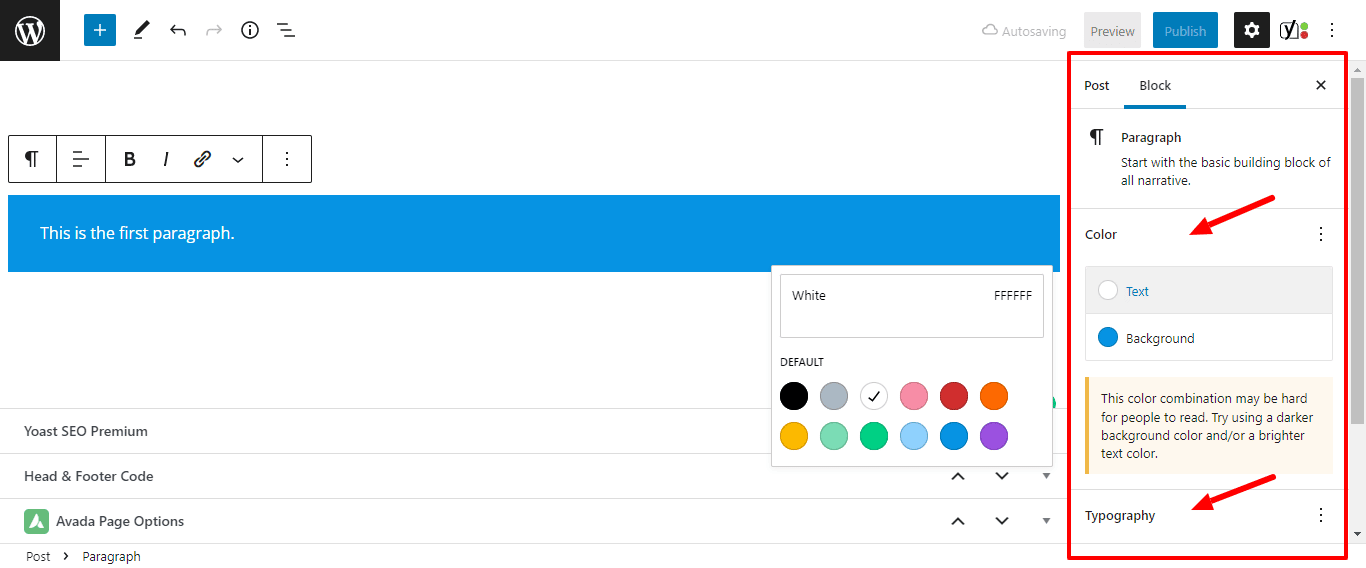
Aside from the toolbar, each block can have its own set of block options e.g. Color, Background, Typography options, etc. These appear in the right column of your edit screen.

You can drag or click the up and down buttons next to each block to move them vertically and horizontally.
How to Save Blocks and Reuse them in Gutenberg?
One of the great attributes of blocks is their capability to be stored and reused. This is especially useful for web owners and bloggers who need to insert specific content snippets into their articles or pages on a regular basis.
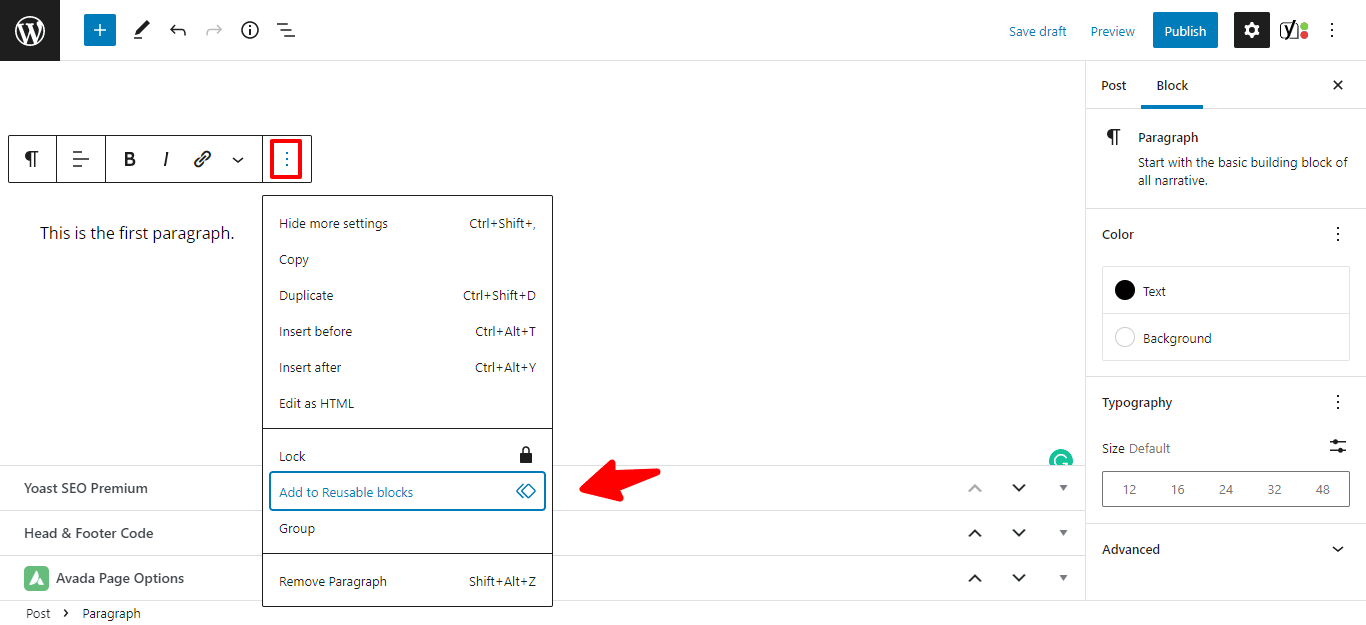
In order to save a block, simply click on the menu button in the upper right corner of the toolbar for each block. Choose ‘Add to reusable blocks’ from the drop-down menu.

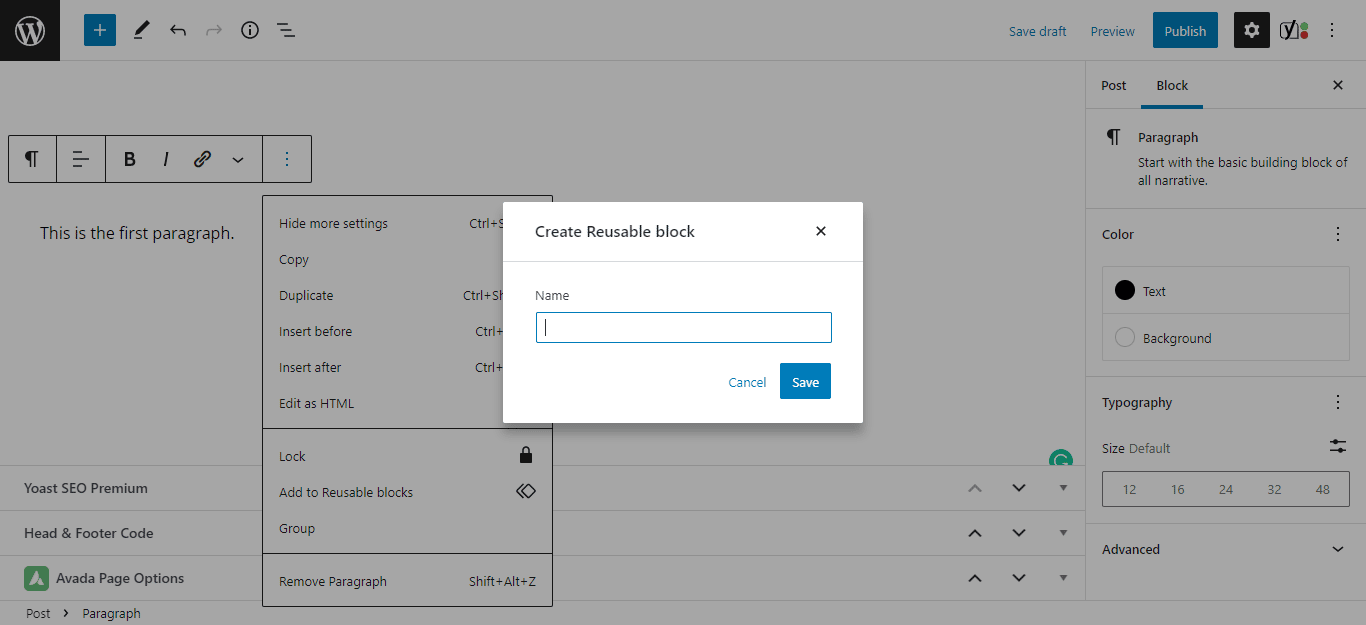
To recognize and reuse the block later, give it a unique name. The block will now be preserved as a reusable block in the block editor.

Now you’ve created a reusable component, let’s look at how to use it in other WordPress posts and pages.
Simply edit the article or page where you have to add the reusable block. Click the AdBlock button from the post edit screen.
Then, under the ‘Reusable’ tab, you’ll find your stored block. You can also use the search bar to look for it by entering its name.
If you hover your mouse over it, a short preview of the block will appear. To add the block to your post or page, simply click on it.
The WordPress database maintains and manages all reusable blocks in your Gutenburg when you click the ‘manage all reusable blocks’ link.
This will take you to the page where you may manage your blocks. You can change or remove either of the existing reusable blocks from here. Also, you can export the Reusable blocks and use them on other WordPress sites.
Remember that you can reuse entire groups and columns, too, though. This allows you to save entire portions and return to them afterward.
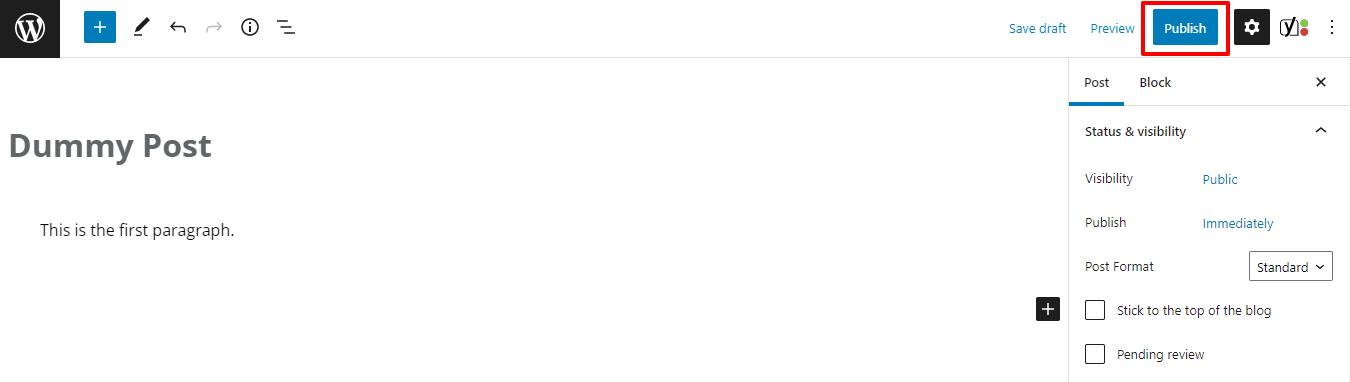
How can you Publish and Manage the Content on Gutenberg Editor?
Metadata is abundant in WordPress posts. This includes details such as the date of publication, categories and tags, highlighted photos, and so on.
On the editor screen, all of these options are neatly organized in the right column. You can choose them according to your requirements. Afterward, you can publish your content by clicking on the Publish button which is placed at the top section of the right sidebar.

So, this is how you can use the Gutenberg editor WordPress with ease. We’ve mentioned pretty much all the features that it contains. You can explore it further to be aware of other amazing features.
Conclusion
Gutenberg is a WordPress block editor. It comes by default in WordPress versions greater than 5.0. If you are using an older version of WordPress which is below 5.0 then you can install the WordPress Gutenberg plugin to use the Gutenberg editor.
Have a look at this guide to learn how to install a WordPress plugin.
We hope now you have learned completely about Gutenberg WordPress Editor. If there is something that we can help you with, you can always connect with us in the comments.
You might be interested in the 8 Most Useful WordPress Cache Plugins. If you are building an E-Commerce website then here is the list of the best 10 WooCommerce WordPress themes that can help you with payment gateways setup, beautiful shopping store setup, order management, etc.













Leave A Comment