What is WordPress lazy loading and how do you use it on your website? If you’re finding the answers to these questions, this post is just for you. When a website loads faster, it not only pleases the user but Google as well. On the other hand, if your website takes too long to load, it irritates the user, which is bad for your website’s ranking.
Thus, having a fast loading speed for your website is a crucial factor in taking your site to the next level. Website speed optimization plays a vital role in upgrading the SEO of your site. But, how can you improve the speed of your website?
You can easily do it by using WordPress lazy loading technique. It helps your website load faster by preventing the images from loading until the user scrolls past them.
To discover how to implement WordPress lazy loading and what it is, read the entire article.
After reading this article, you’ll get the answers to the below-mentioned questions.
-
What is WordPress lazy loading?
-
How does WordPress lazy loading work?
-
What are the 4 Best WordPress lazy load plugins?
-
How to implement a WordPress lazy load plugin on your site?
-
How to disable the WordPress lazy load plugin?

What is WordPress Lazy Loading?
Lazy loading is an optimization strategy that loads visible material in the viewport first and then waits for the stuff below the fold to load and render.
Usually, there are a lot of things showcased on your website like videos, images, links, and so on. When a user comes to your website, your website takes a lot of time to load due to these many things.
So, what a lazy loading strategy does is that it first loads the assets like images or media that are up the fold and shows them to the user. More assets will be loaded upon user scrolling.
How does WordPress Lazy Loading work?
The DOM (Document Object Model) of the web page is generated by the browser without the need to download graphics or preload multimedia. Then, based on the content that loads first on the website, JavaScript is used to determine which photos and videos to preload first.
This way only those images and videos are preloaded that are visible in the viewport. More videos will not be loaded or rendered until the viewer scrolls down the page to see more content.
For sites with a lot of high-resolution photos and embedded videos, this can result in a significant performance boost.
What is Lazy Load in WordPress?
The lazy load is a WordPress plugin launched by WP Rocket that helps you make your website load faster by preloading the selective elements of your website on the viewport.

How to Lazy Load WordPress Images without Plugin?
In WordPress version 5.5 or above, the native lazy loading is introduced by adding loading= ”lazy” to all image tags in the website by default. Hence, you don’t need to do anything.
However, if you are using WordPress version 5.4 or older, then you can add the loading= ”lazy” attribute to the image tags of those images that you want to load slowly.
Example:

The loading= “lazy” attribute is used to defer the loading of images until the user scrolls down to them.
Note: You can also lazy load images with the help of WordPress plugins. There are a variety of plugins ready to help you lazy load images and videos of your WordPress website. You can use the one that you feel comfortable with.
Best WordPress Lazy Load Plugins
We’ve tasted different WordPress lazy load plugins and came up with some of the best ones.
-
A3 Lazy Load
-
Smush
-
Lazy Loader
-
Autoptimize
These plugins are mentioned in detail down below.
1. A3 Lazy load

A3 lazy load is the most well-recognized lazy load WordPress plugin. This plugin is easy to use. Even if you’re a beginner WordPress user, you can still use this plugin and configure it on your site.
This improves the speed of your site and also provides you with some animated customization features that you can use to customize your web pages. Yes, you heard that right.
It comes with Elementor lazy load feature so if you use Elementor and want to lazy load Elementor images, then A3 Lazy Load can be a great companion.
2. Smush

With over 1 million regular users, Smush is quite a popular lazy load WordPress plugin. Smush ensures that the images on your website do not slow down speed by using the lazy loading technique.
This plugin is designed by a well-known company WPMUDEV. Lazy image loading, image optimization, and compression are the main qualities this plugin has.
The best thing about this plugin is that it’s too easy to use. Once you installed it on your site and opened it, you can choose to optimize each image individually or in bulk (with up to 50 images at the same time). Also, you can restrict lazy loading to specified output regions and media, such as widgets, content areas, and thumbnails, with Smush.
That’s not all. It also works with other WordPress plugins to keep your site optimized and bring users to it.
To enable lazy loading, you don’t need to buy Smush’s premium version as its free version is able to do the trick for you. It’ll help you solve all the speed-related issues on your site.
However, if you want to have more advanced features, then you can get the Smush Pro as well.
3) Lazy Loader

Talking about the best WordPress lazy loading plugins without mentioning the name Lazy Loader isn’t possible. Because there are thousands of people around the world who use this WordPress lazy load plugin.
This plugin collects all the photos below the fold, as well as videos, audio files, and even iframes. Also, it can handle everything, from backdrop scripting to website design.
If you’re an expert WordPress user, you can deactivate or enable lazy loading for certain page elements using some shortcodes.
So, if you’re the kind of user who knows a bit of code and wants a WordPress lazy load plugin that is lightweight, then Lazy loader is just for you.
4) Autoptimize

The fourth Lazy Load WordPress plugin that we have is Autoptimize. It has more than 1 million active users across the globe. This plugin loads photos using the lazy load script.
Autoptimize can collect, minify, and cache all scripts and CSS styles, regardless of whatever theme or plugin you’re using. The HTML code is also minified, making the page lighter. Additional performance-enhancing elements are also included.
Not just that, you can optimize and lazy-load photographs using WebP and AVIF formats. This plugin is free to use for everyone. You’ll need to upgrade to premium if you want performance optimization services. However, even if you use its free version, it’ll still get your work done.
This plugin falls between a lazy load approach and a full cache solution. Sound interesting?
In conclusion, we have explained some of the best WordPress lazy load plugins that are all set to take the speed of your website to the next level. However, there’re other WordPress lazy load plugins as well such as the WP Rocket Lazy Load plugin and Divi Lazy Load Plugin. You can use them too if you want. Now, we will tell you how you can implement any of the WordPress Lazy Loading Plugins.
How to implement a WordPress LazyLoad plugin?
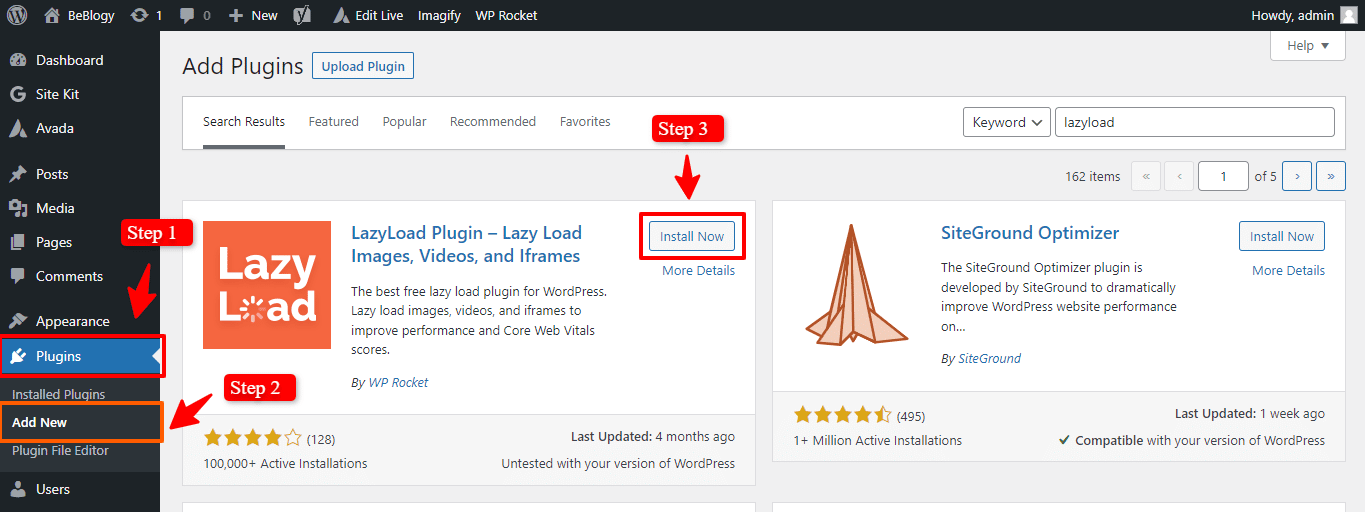
Step 1: Install the Plugin from WordPress
The first thing that you have to do is to install and activate the LazyLoad plugin on your WordPress site. You can easily install and activate it from WordPress itself just like you install and activate other plugins. You know how to do that right?

Since most of WordPress plugins are free to use, you won’t have to pay for them.
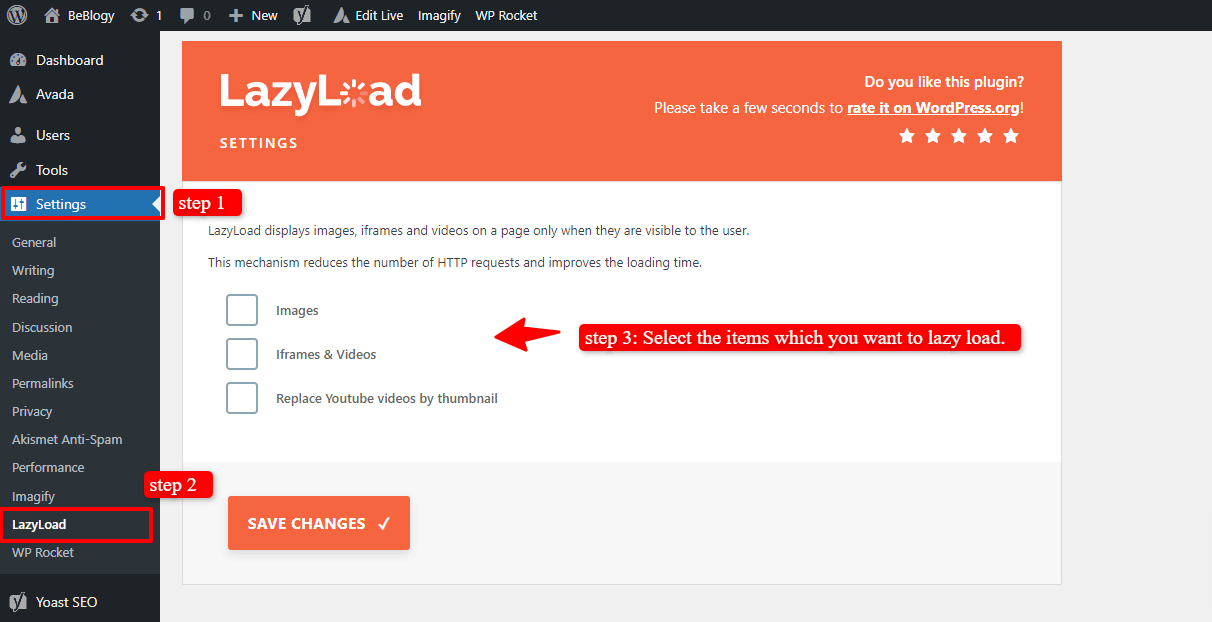
Step 2: Configure the setting of your LazyLoad WordPress plugin
Once the plugin is installed, you now have to configure its settings. To do that, go to the WordPress dashboard. Firstly, hover your mouse/cursor on the Settings tab from the left sidebar. Secondly, click on the LazyLoad option from the drop-down menu. Lastly, select whatever portions of your site’s pages you want lazy loading to handle in this section.
Simply check-box the things you want to add. Images, iframes, and videos can all be handled by the plugin.

As you’re using WP Rocket’s LazyLoad plugin, then it can also replace YouTube videos with thumbnails until your site’s visitors have played those videos.
This is it. Wasn’t it too simple to install and set up a WordPress lazy load plugin? we hope so.
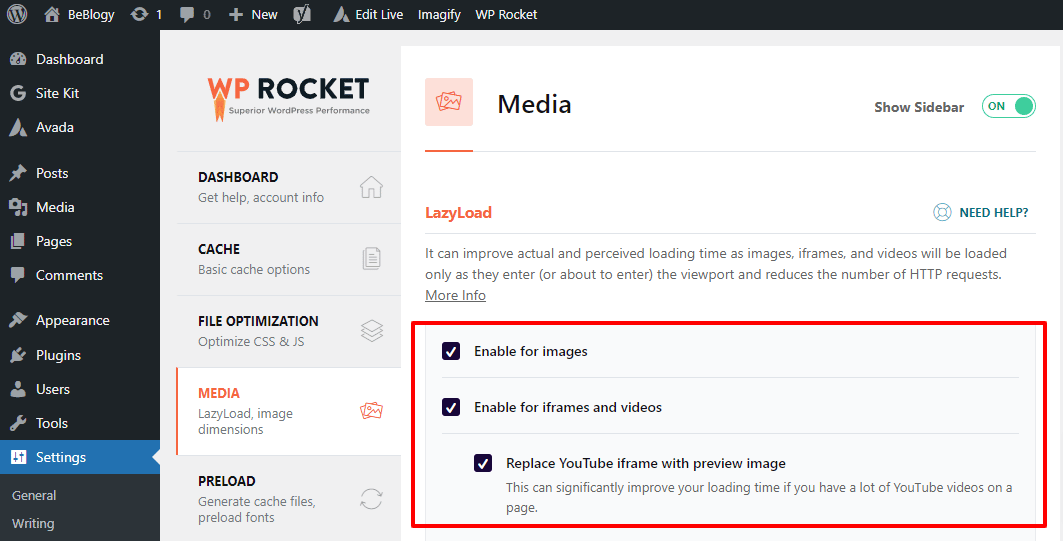
How to Setup Lazy Loading through WP Rocket Plugin?
WP Rocket is an amazing plugin for website speed optimization. It is a game changer as it can increase your site’s loading speed with only a few clicks. It comes up with numerous options like File optimization, Cache, Preload, Heartbeat, etc. Moreover, it provides the LazyLoad option as well. Through this option, you can lazyload images, videos, and iframes of your site.
To configure more options for WP Rocket, follow our guide on How to easily set up the WP Rocket plugin for your site?

Note: You don’t need to install the LazyLoad plugin if you have installed WP Rocket because WP Rocket includes the option for lazy loading images and videos. So, you don’t need any extra plugins for lazy loading your site images and videos.
How to Disable the WordPress LazyLoad option on Post?
WP Rocket plugin allows you to individually configure some options on your posts. In simple words, you can enable or disable some WP Rocket options on your post’s edit page.
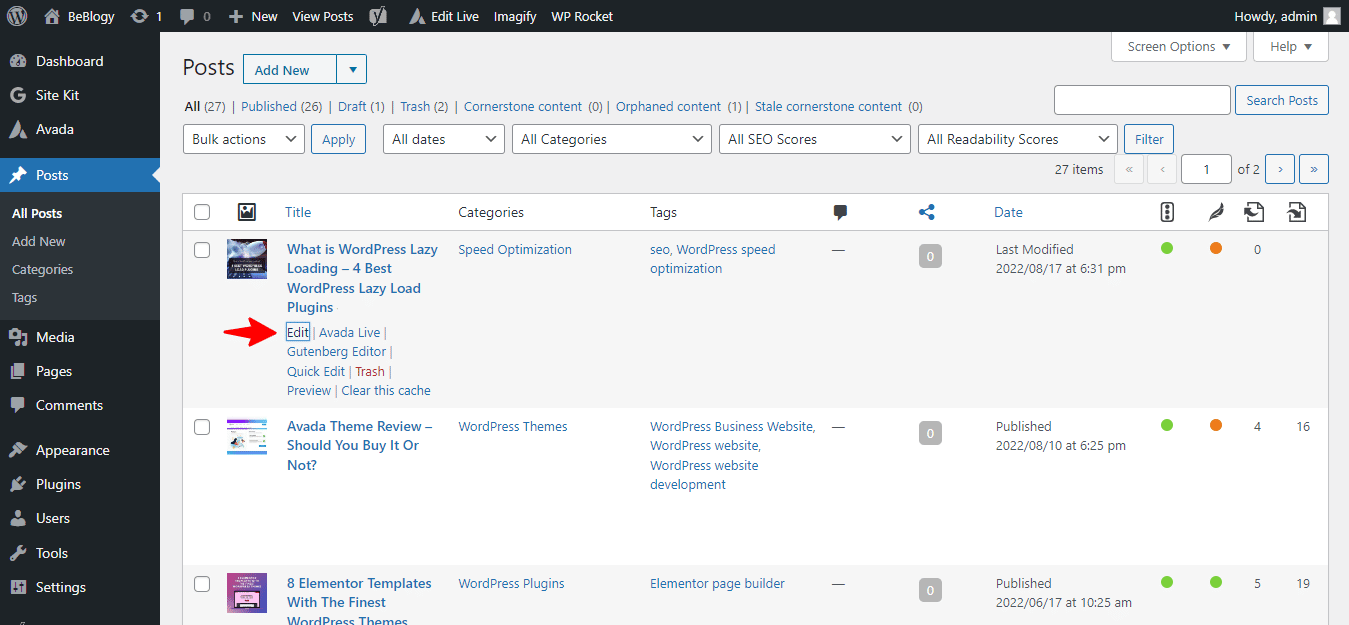
To disable the LazyLoad option for any individual post, navigate to the WordPress dashboard > Posts > All Posts. Move your mouse to the post where you want to disable the WordPress LazyLoad option. Click on the edit option below the post name.

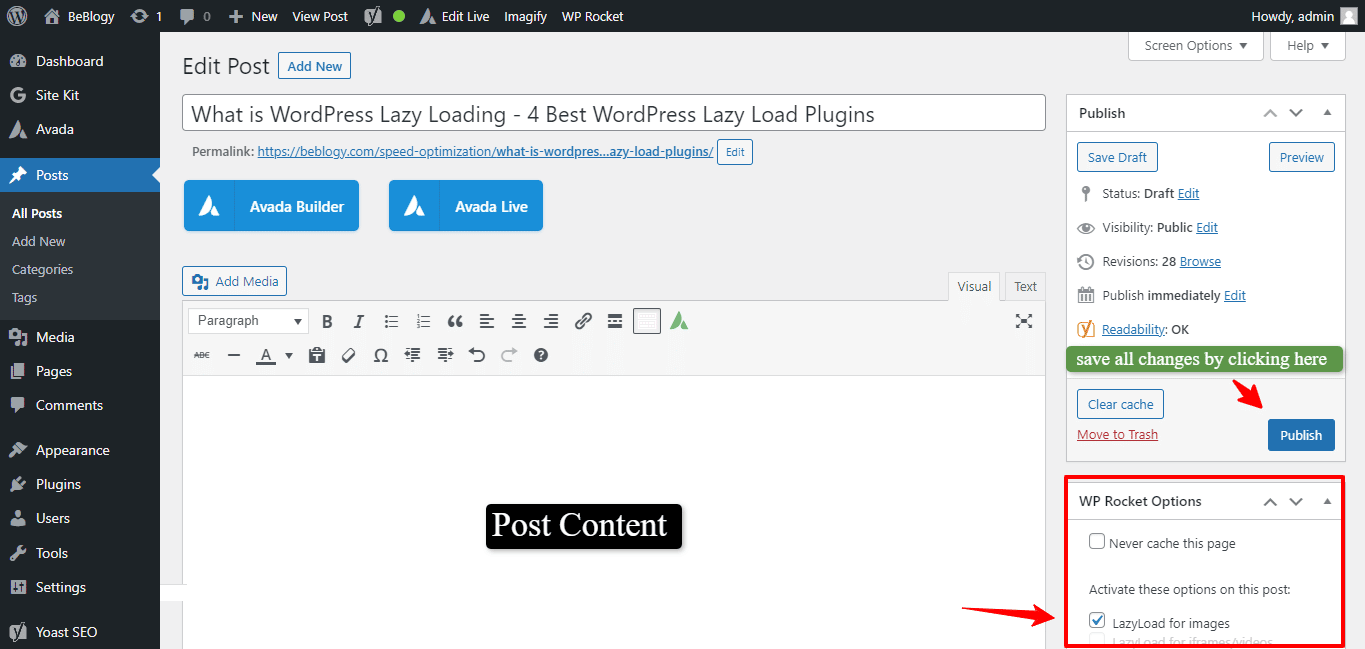
Next, the post’s edit page will be opened where you will see all the options for editing your page. Look for the “WP Rocket Options” meta box on the right sidebar of the page or at the bottom of the page. Uncheck the “LazyLoad for images” option in the “WP Rocket Options” meta box. Lastly, remember to save your changes by publishing or updating the post.

You can also configure LazyLoad option for individual pages of your website. The same steps will be followed for pages.
Wrapping it Up!
So, now you know what WordPress lazy loading is and how you can use it to improve the speed of your website. There are a variety of plugins to lazy load images in WordPress. If still, you notice that your website speed is slow, then you can change your hosting. Sometimes the hosting server which you have bought is not good and leaves a bad impact on your site’s performance.
Here is the list of the Best 5 WordPress Hosting platforms from which you can buy hosting for your website.
In case of any queries, you can always comment down below. We would be happy to help you!
If you are interested in more ways of improving the performance of your website then you can visit our blog articles on Website speed optimization.
You may also want to learn: How to Install a WordPress theme?


Leave A Comment